Qt5 Tutorial FFmpeg Converter using QProcess - 2020
In this tutorial, we will learn how to issue system command to run external executables using QProcess.
To get quicker understanding, I'll explain the FFmpeg dialog first with pictures, step by step.
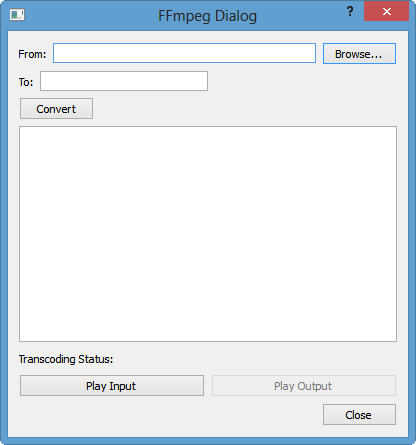
When the code runs, this is the initial FFmpeg dialog.

Filling in input and output, then click convert.
Internally, it will execute ffmpgeg -i input output using QProcess.
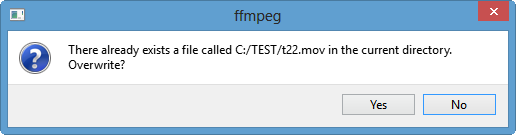
It may pop-up QMessage if output file is already:

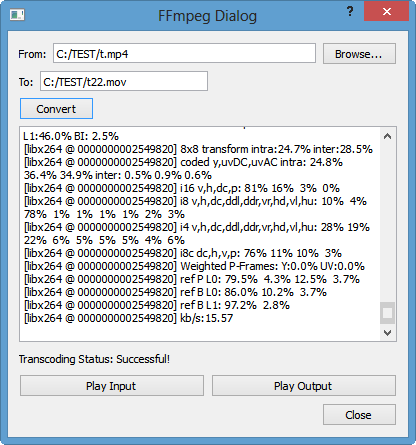
Otherwise, it will start to convert:

By the readyRead() signal, it starts putting standard output from ffmpeg into QTestEdit.
When the conversion finished, the "Transcoding Status" label shows "Successful" or "Failed". Also, the Play Input button will be enabled if it's successful.
The two buttons are for playing using ffplay.
The native default media player will be used for those play buttons.
This tutorial's main focus is how to run external executable from Qt application.
In this example, we used QProcess on Windows 8.
The external executables such as ffmpeg.exe and ffplay.exe
The first step is to creating a QProcess object. Then, setup signals and slots in the constructor of FFmpeg dialog.
mTranscodingProcess = new QProcess(this);
connect(mTranscodingProcess, SIGNAL(started()), this, SLOT(processStarted()));
connect(mTranscodingProcess,SIGNAL(readyReadStandardOutput()),this,SLOT(readyReadStandardOutput()));
connect(mTranscodingProcess, SIGNAL(finished(int)), this, SLOT(encodingFinished()));
When we click the "Convert" button, after checking the input and output, in the on_startButton_clicked(), the strat() method of QProcess will be called as shown below:
mTranscodingProcess->start(program, arguments);
As soon as it starts, it signal started() will be emitted. When there is a standard output from the ffmpeg command, the readyReadStandardOutput() signal will be triggered and the readyReadStandardOutput() will get called. Then the output will be appended to QString which eventually put into the QEditText:
mOutputString.append(mTranscodingProcess->readAllStandardOutput()); ui->textEdit->setText(mOutputString);
When it's done, at the finished(int) signal, encodingFinished() slot will setup some final things such as resetting the "Transcoding Status" label and enabling "Play Input" button.
The ffmpeg binaries are all external and the player as well.
In this version of FFmpeg dialog is using statically built ffmpeg.exe.
The process of setting it up on Windows is very simple, and it's using already statically built version:
http://www.bogotobogo.com/VideoStreaming/ffmpeg_on_Windows.php.
For linux, I built it from source on Fedora 18, and the steps of builing is also in my another page:
http://www.bogotobogo.com/VideoStreaming/ffmpeg.php.
When we click the Play button, it'll use a default media player on a platform.
In the other tutorial, I'll post the Qt ffmpeg with its own player.
Extension of this tutorial is available:
Video Player with HTML5 QWebView and FFmpeg Converter.
The video recording below is the player built using HTML5 video tag with QWebView as its canvas.
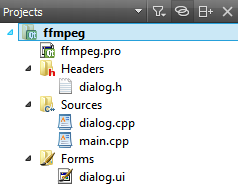
Here are the source codes:

dialog.h:
// dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QProcess>
#include <QFile>
#include <QTextEdit>
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
public slots:
public:
private slots:
void on_startButton_clicked();
void readyReadStandardOutput();
void processStarted();
void encodingFinished();
void on_fileOpenButton_clicked();
void on_playInputButton_clicked();
void on_playOutputButton_clicked();
private:
Ui::Dialog *ui;
QProcess *mTranscodingProcess;
QProcess *mInputPlayProcess;
QProcess *mOutputPlayProcess;
QString mOutputString;
};
#endif // DIALOG_H
dialog.cpp:
// dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
#include <QDebug>
#include <QString>
#include <QProcess>
#include <QScrollBar>
#include <QMessageBox>
#include <QFileInfo>
#include <QFileDialog>
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
// Play button for output - initially disabled
ui->playOutputButton->setEnabled(false);
// Create three processes
// 1.transcoding, 2.input play 3.output play
mTranscodingProcess = new QProcess(this);
mInputPlayProcess = new QProcess(this);
mOutputPlayProcess = new QProcess(this);
connect(mTranscodingProcess, SIGNAL(started()), this, SLOT(processStarted()));
connect(mTranscodingProcess,SIGNAL(readyReadStandardOutput()),this,SLOT(readyReadStandardOutput()));
connect(mTranscodingProcess, SIGNAL(finished(int)), this, SLOT(encodingFinished()));
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::processStarted()
{
qDebug() << "processStarted()";
}
// conversion start
void Dialog::on_startButton_clicked()
{
QString program = "C:/FFmpeg/bin/ffmpeg";
QStringList arguments;
QString input = ui->fromLineEdit->text();
if(input.isEmpty()) {
qDebug() << "No input";
QMessageBox::information(this,
tr("ffmpeg"),tr("Input file not specified"));
return;
}
QString output = ui->toLineEdit->text();
if(output.isEmpty()) {
qDebug() << "No output";
QMessageBox::information(this,
tr("ffmpeg"),tr("Output file not specified"));
return;
}
QString fileName = ui->toLineEdit->text();
qDebug() << "output file check " << fileName;
qDebug() << "QFile::exists(fileName) = " << QFile::exists(fileName);
if (QFile::exists(fileName)) {
if (QMessageBox::question(this, tr("ffmpeg"),
tr("There already exists a file called %1 in "
"the current directory. Overwrite?").arg(fileName),
QMessageBox::Yes|QMessageBox::No, QMessageBox::No)
== QMessageBox::No)
return;
QFile::remove(fileName);
while(QFile::exists(fileName)) {
qDebug() << "output file still there";
}
}
arguments << "-i" << input << output;
qDebug() << arguments;
mTranscodingProcess->setProcessChannelMode(QProcess::MergedChannels);
mTranscodingProcess->start(program, arguments);
}
void Dialog::readyReadStandardOutput()
{
mOutputString.append(mTranscodingProcess->readAllStandardOutput());
ui->textEdit->setText(mOutputString);
// put the slider at the bottom
ui->textEdit->verticalScrollBar()
->setSliderPosition(
ui->textEdit->verticalScrollBar()->maximum());
}
void Dialog::encodingFinished()
{
// Set the encoding status by checking output file's existence
QString fileName = ui->toLineEdit->text();
if (QFile::exists(fileName)) {
ui->transcodingStatusLabel
->setText("Transcoding Status: Successful!");
ui->playOutputButton->setEnabled(true);
}
else {
ui->transcodingStatusLabel
->setText("Transcoding Status: Failed!");
}
}
// Browse... button clicked - this is for input file
void Dialog::on_fileOpenButton_clicked()
{
QString fileName =
QFileDialog::getOpenFileName(
this,
tr("Open File"),
"C:/TEST",
tr("videoss (*.mp4 *.mov *.avi)"));
if (!fileName.isEmpty()) {
ui->fromLineEdit->setText(fileName);
}
}
void Dialog::on_playInputButton_clicked()
{
QString program = "C:/FFmpeg/bin/ffplay";
QStringList arguments;
QString input = ui->fromLineEdit->text();
arguments << input;
mInputPlayProcess->start(program, arguments);
}
void Dialog::on_playOutputButton_clicked()
{
QString program = "C:/FFmpeg/bin/ffplay";
QStringList arguments;
QString output = ui->toLineEdit->text();
arguments << output;
mInputPlayProcess->start(program, arguments);
}
Qt 5 Tutorial
- Hello World
- Signals and Slots
- Q_OBJECT Macro
- MainWindow and Action
- MainWindow and ImageViewer using Designer A
- MainWindow and ImageViewer using Designer B
- Layouts
- Layouts without Designer
- Grid Layouts
- Splitter
- QDir
- QFile (Basic)
- Resource Files (.qrc)
- QComboBox
- QListWidget
- QTreeWidget
- QAction and Icon Resources
- QStatusBar
- QMessageBox
- QTimer
- QList
- QListIterator
- QMutableListIterator
- QLinkedList
- QMap
- QHash
- QStringList
- QTextStream
- QMimeType and QMimeDatabase
- QFile (Serialization I)
- QFile (Serialization II - Class)
- Tool Tips in HTML Style and with Resource Images
- QPainter
- QBrush and QRect
- QPainterPath and QPolygon
- QPen and Cap Style
- QBrush and QGradient
- QPainter and Transformations
- QGraphicsView and QGraphicsScene
- Customizing Items by inheriting QGraphicsItem
- QGraphicsView Animation
- FFmpeg Converter using QProcess
- QProgress Dialog - Modal and Modeless
- QVariant and QMetaType
- QtXML - Writing to a file
- QtXML - QtXML DOM Reading
- QThreads - Introduction
- QThreads - Creating Threads
- Creating QThreads using QtConcurrent
- QThreads - Priority
- QThreads - QMutex
- QThreads - GuiThread
- QtConcurrent QProgressDialog with QFutureWatcher
- QSemaphores - Producer and Consumer
- QThreads - wait()
- MVC - ModelView with QListView and QStringListModel
- MVC - ModelView with QTreeView and QDirModel
- MVC - ModelView with QTreeView and QFileSystemModel
- MVC - ModelView with QTableView and QItemDelegate
- QHttp - Downloading Files
- QNetworkAccessManager and QNetworkRequest - Downloading Files
- Qt's Network Download Example - Reconstructed
- QNetworkAccessManager - Downloading Files with UI and QProgressDialog
- QUdpSocket
- QTcpSocket
- QTcpSocket with Signals and Slots
- QTcpServer - Client and Server
- QTcpServer - Loopback Dialog
- QTcpServer - Client and Server using MultiThreading
- QTcpServer - Client and Server using QThreadPool
- Asynchronous QTcpServer - Client and Server using QThreadPool
- Qt Quick2 QML Animation - A
- Qt Quick2 QML Animation - B
- Short note on Ubuntu Install
- OpenGL with QT5
- Qt5 Webkit : Web Browser with QtCreator using QWebView Part A
- Qt5 Webkit : Web Browser with QtCreator using QWebView Part B
- Video Player with HTML5 QWebView and FFmpeg Converter
- Qt5 Add-in and Visual Studio 2012
- Qt5.3 Installation on Ubuntu 14.04
- Qt5.5 Installation on Ubuntu 14.04
- Short note on deploying to Windows
Ph.D. / Golden Gate Ave, San Francisco / Seoul National Univ / Carnegie Mellon / UC Berkeley / DevOps / Deep Learning / Visualization