Bottle micro web services framework 3 : templates

List of Bottle Micro Web Services Tutorials
- Introduction
- Static files
- Template
- json
- Bucket List App I - sqlite, route, and template
- Bucket List App II - get & post
- Bucket List App III - Editing
- Bucket List App IV - route validation, regex, and static_file
- Bucket List App V - json
- json to html table
- Forms - Get & Post
- Forms - Get & Post with editable and checkbox table cells
In this chapter, we'll convert the following html page using Bottle's template:

main.tpl:
<!DOCTYPE html>
<html lang="en">
<head>
<title>My Bottle Home</title>
<link rel="stylesheet" type="text/css" href="http://twitter.github.com/bootstrap/assets/css/bootstrap.css">
</head>
<body>
<h1>Initial Home page</h1>
<p>My image in '/home/k/TEST/Py/Bottle/images':</p>
<img src="/static/images/bottle.png">
<br /><br />
<div class="" id="listA">My List A</div>
<ol>
<li>listA1</li>
<li>listA2</li>
<li>listA3</li>
</ol>
</div>
</body>
</html>
With main.py:
from bottle import route, run, static_file, template
HOST = 'localhost'
@route('/static/')
def server_static(filepath):
return static_file(filepath, root='/home/k/TEST/Py/Bottle/')
@route('/')
def serve_homepage():
return template('main.tpl')
run(host=HOST, port=8080, debug=True)
If we want to use variables for the list element which can be replaced later, we can modify our main.tpl like this using '{{' and '}}' pair:
<div class="" id="listA">My List A</div>
<ol>
<li>{{A1}}</li>
<li>{{A2}}</li>
<li>{{A3}}</li>
</ol>
</div>
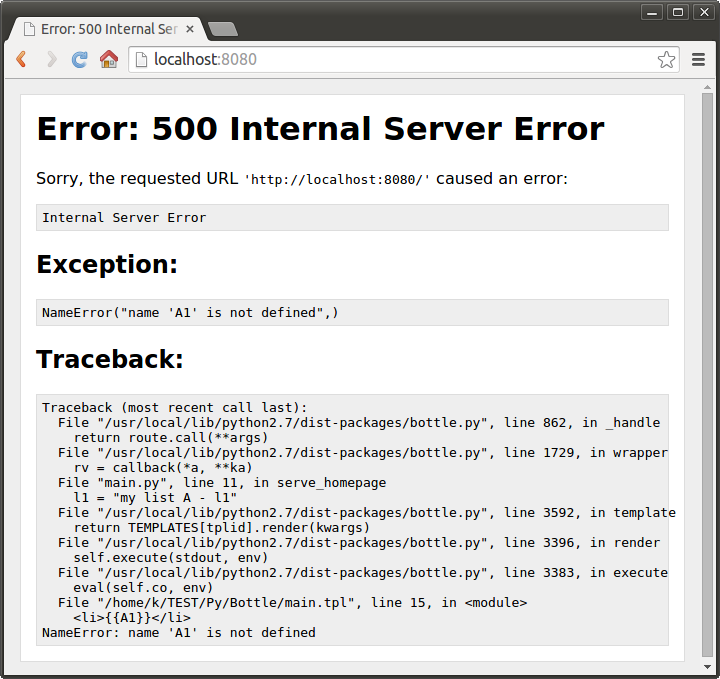
Then, it gives us the following output:

The reason for the complain is because we haven't told what to use in the main.py. In other words, we need to pass information about the variable inside '{{}}'to our main.tpl file:
from bottle import route, run, static_file, template
HOST = 'localhost'
@route('/static/')
def server_static(filepath):
return static_file(filepath, root='/home/k/TEST/Py/Bottle/')
@route('/')
def serve_homepage():
l1 = "my list A - l1"
l2 = "my list A - l2"
l3 = "my list A - l3"
return template('main.tpl')
run(host=HOST, port=8080, debug=True)
So, the tpl file should be modified like this:
from bottle import route, run, static_file, template
HOST = 'localhost'
@route('/static/')
def server_static(filepath):
return static_file(filepath, root='/home/k/TEST/Py/Bottle/')
@route('/')
def serve_homepage():
l1 = "my list A - l1"
l2 = "my list A - l2"
l3 = "my list A - l3"
return template('main.tpl', A1=l1, A2=l2, A3=l3)
run(host=HOST, port=8080, debug=True)
Note the changes made to the line:
return template('main.tpl', A1=l1, A2=l2, A3=l3)
Here is our newly rendered page that the variables within '{{}}' have been replaced with the passed parameters from python:

We can easily generate two pages of html using the power of template. In this example, we just copies from the list we used in the previous section, and make two pages of html with ease:
main.py:
from bottle import route, run, static_file, template
HOST = 'localhost'
@route('/static/')
def server_static(filepath):
return static_file(filepath, root='/home/k/TEST/Py/Bottle/')
@route('/page1')
def serve_homepage():
l1 = "my list A - l1"
l2 = "my list A - l2"
l3 = "my list A - l3"
return template('main.tpl', A1=l1, A2=l2, A3=l3)
@route('/page2')
def serve_homepage():
l1 = "my list B - l1"
l2 = "my list B - l2"
l3 = "my list B - l3"
return template('main.tpl', A1=l1, A2=l2, A3=l3)
run(host=HOST, port=8080, debug=True)
With the identical main.tpl file:
<!DOCTYPE html>
<html lang="en">
<head>
<title>My Bottle Home</title>
<link rel="stylesheet" type="text/css" href="http://twitter.github.com/bootstrap/assets/css/bootstrap.css">
</head>
<body>
<h1>Initial Home page</h1>
<p>My image in '/home/k/TEST/Py/Bottle/images':</p>
<img src="/static/images/bottle.png">
<br /><br />
<div class="" id="listA">My List A</div>
<ol>
<li>{{A1}}</li>
<li>{{A2}}</li>
<li>{{A3}}</li>
</ol>
</div>
</body>
</html>
If we run the server:
$ python main.py Bottle v0.12.7 server starting up (using WSGIRefServer())... Listening on http://localhost:8080/ Hit Ctrl-C to quit. 127.0.0.1 - - [05/Oct/2014 23:11:36] "GET /page1 HTTP/1.1" 200 547 127.0.0.1 - - [05/Oct/2014 23:11:41] "GET /page2 HTTP/1.1" 200 547
We get the following two pages:


We get the same result if we use Python's list:
main.py:
from bottle import route, run, static_file, template
HOST = 'localhost'
@route('/static/')
def server_static(filepath):
return static_file(filepath, root='/home/k/TEST/Py/Bottle/')
@route('/page1')
def serve_homepage():
l1 = "my list A - l1"
l2 = "my list A - l2"
l3 = "my list A - l3"
list = [l1,l2,l3]
return template('main.tpl', A=list)
@route('/page2')
def serve_homepage():
l1 = "my list B - l1"
l2 = "my list B - l2"
l3 = "my list B - l3"
list = [l1,l2,l3]
return template('main.tpl', A=list)
run(host=HOST, port=8080, debug=True)
Note the modified two lines to use Python's list:
list = [l1,l2,l3]
return template('main.tpl', A=list)
main.tpl file should look like this:
<!DOCTYPE html>
<html lang="en">
<head>
<title>My Bottle Home</title>
<link rel="stylesheet" type="text/css" href="http://twitter.github.com/bootstrap/assets/css/bootstrap.css">
</head>
<body>
<h1>Initial Home page</h1>
<p>My image in '/home/k/TEST/Py/Bottle/images':</p>
<img src="/static/images/bottle.png">
<br /><br />
<div class="" id="listA">My List A</div>
<ol>
<li>{{A[0]}}</li>
<li>{{A[1]}}</li>
<li>{{A[2]}}</li>
</ol>
</div>
</body>
</html>
The following lines have been changed to index the list:
<li>{{A[0]}}</li>
<li>{{A[1]}}</li>
<li>{{A[2]}}</li>
We can further simplify our code by making the repetitive list using list's iterative property:
<!DOCTYPE html>
<html lang="en">
<head>
<title>My Bottle Home</title>
<link rel="stylesheet" type="text/css" href="http://twitter.github.com/bootstrap/assets/css/bootstrap.css">
</head>
<body>
<h1>Initial Home page</h1>
<p>My image in '/home/k/TEST/Py/Bottle/images':</p>
<img src="/static/images/bottle.png">
<br /><br />
<div class="" id="listA">My List A</div>
<ol>
%for a in A:
<li>{{a}}</li>
%end
</ol>
</div>
</body>
</html>
Note the changes made to the following lines of making the list elements:
%for a in A:
<li>{{a}}</li>
%end
We'll get the same results.
Ph.D. / Golden Gate Ave, San Francisco / Seoul National Univ / Carnegie Mellon / UC Berkeley / DevOps / Deep Learning / Visualization