24. Django 1.8 Server Build - CentOS 7 hosted on VPS - Facebook open graph API timeline fan page custom tab 3 (Django side - urls.py, settings.py, and views.py)

We'll continue from 23. Django 1.8 Server Build - CentOS 7 hosted on VPS - Facebook Open Graph API Timeline Fan Page Custom Tab 2 (SSL certificate setup).
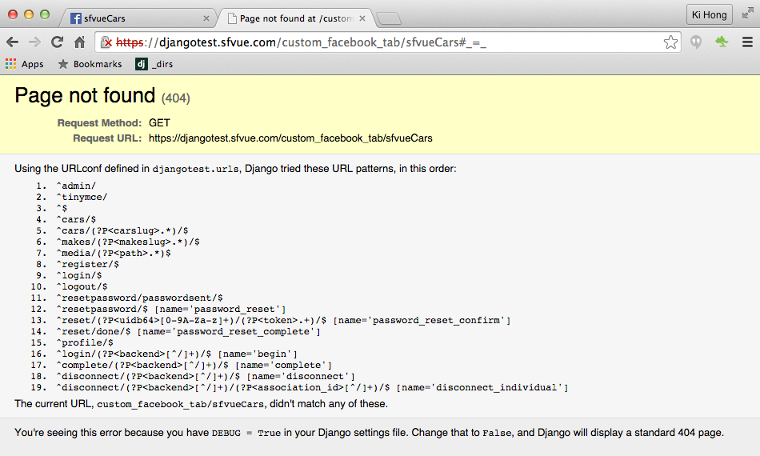
In that chapter, we got the following error:

So, in that chapter, we need to work on Django side to fix the error.
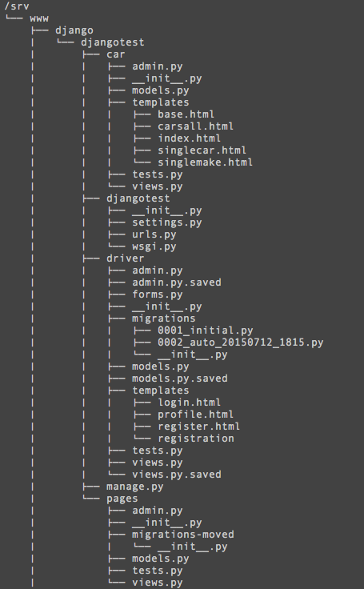
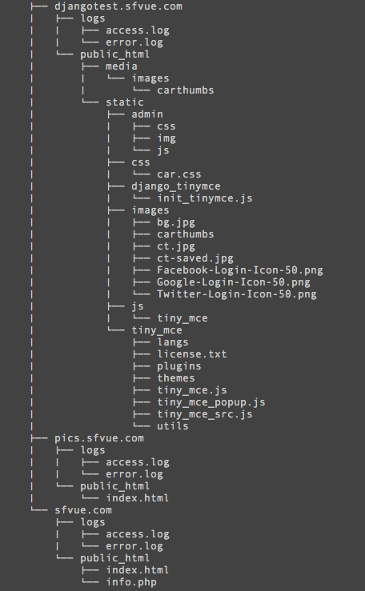
Here is the files we've created so far:


Let's create a new app for our Facebook Tab Page, custom-facebool-tab:
[sfvue@sf djangotest]$ python manage.py startapp custom_facebook_tab [sfvue@sf djangotest]$ ls car custom_facebook_tab djangotest driver manage.py pages [sfvue@sf djangotest]$
Here is our settings.py:
INSTALLED_APPS = (
...
'custom_facebook_tab',
...
)
Then, go into the app, and we don't need any models since we're not going to make any database entries. But we need to server the page, so let's edit views.py:
from django.shortcuts import render_to_response
from django.template import RequestContext
from django.views.decorators.csrf import csrf_exempt
@csrf_exempt
def SfvueCars(request):
return render_to_response('sfvueCars.html')
Our urls.py:
from django.conf.urls import include, url
from django.contrib import admin
from django.conf import settings
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^tinymce/', include('tinymce.urls')),
url(r'^$', 'pages.views.MainHomePage'),
url(r'^cars/$', 'car.views.CarsAll'),
url(r'^cars/(?P<carslug>.*)/$', 'car.views.SpecificCar'),
url(r'^makes/(?P<makeslug>.*)/$', 'car.views.SpecificMake'),
url(r'^media/(?P<path>.*)$', 'django.views.static.serve', {
'document_root': settings.MEDIA_ROOT,
}),
url(r'^register/$', 'driver.views.DriverRegistration'),
url(r'^login/$', 'driver.views.LoginRequest'),
url(r'^logout/$', 'driver.views.LogoutRequest'),
url(r'^resetpassword/passwordsent/$', 'django.contrib.auth.views.password_reset_done'),
url(r'^resetpassword/$', 'django.contrib.auth.views.password_reset',
{'post_reset_redirect' : 'django.contrib.auth.views.password_reset_done'},
name="password_reset"),
url(r'^reset/(?P<uidb64>[0-9A-Za-z]+)/(?P<token>.+)/$', 'django.contrib.auth.views.password_reset_confirm', name='password_reset_confirm'),
url(r'^reset/done/$', 'django.contrib.auth.views.password_reset_complete', name='password_reset_complete'),
url(r'^profile/$', 'driver.views.Profile'),
url('', include('social.apps.django_app.urls', namespace='social')),
url(r'^custom_facebook_tab/sfvueCars/$', 'custom_facebook_tab.views.SfvueCars'),
]
Here is our sfvueCars.html:
<html> <head> </head> <body> <p>TESTING FACEBOOK sfvueCars TAB</p> </body> </html>
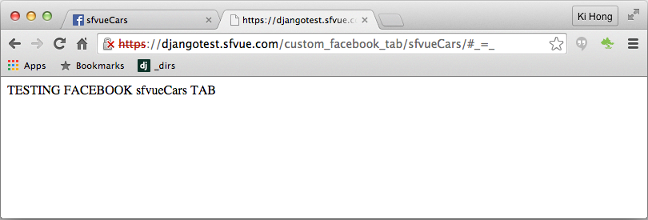
With the new app, we get the following page:

So, we get for tab page with this url:
http://www.facebook.com/dialog/pagetab?app_id=1625098564374792&next;=https://djangotest.sfvue.com/custom_facebook_tab/sfvueCars
Click Okay:

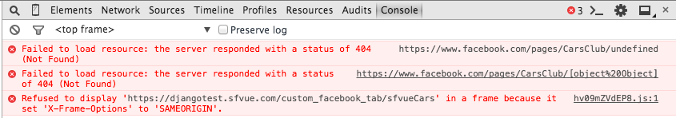
it looks fine from Django side, but we got Refused to display in a frame because it set 'X-Frame-Options' to 'SAMEORIGIN' from Facebook as shown below (Chrome console).

So, the Django cannot be displayed in iframe of Tab page .
Django uses Clickjacking protection with django.middleware.clickjacking.XFrameOptionsMiddleware. To allow the site to be embedded in an iframe just erase that middleware from settings.py.
MIDDLEWARE_CLASSES = (
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
#'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.auth.middleware.SessionAuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
#'django.middleware.clickjacking.XFrameOptionsMiddleware',
'django.middleware.security.SecurityMiddleware',
)
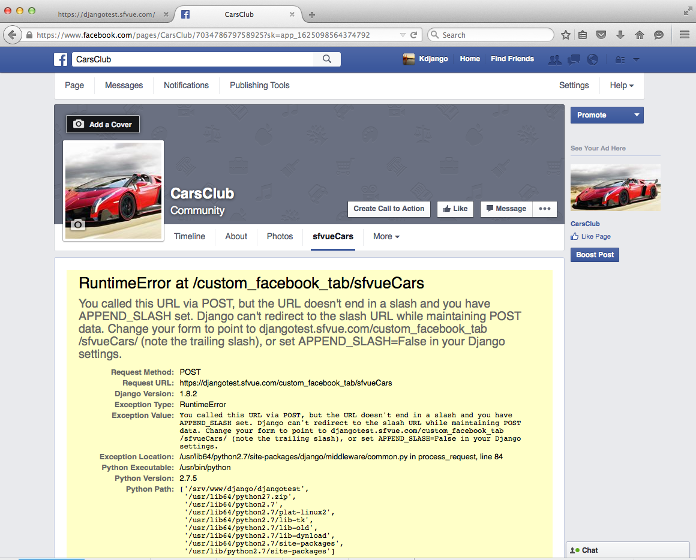
But we still have an error in our urls.py:

So, we let's fix it, urls.py, from :
... url(r'^custom_facebook_tab/sfvueCars/$', 'custom_facebook_tab.views.SfvueCars'), ]
Just drop the slash(/):
... url(r'^custom_facebook_tab/sfvueCars$', 'custom_facebook_tab.views.SfvueCars'), ]

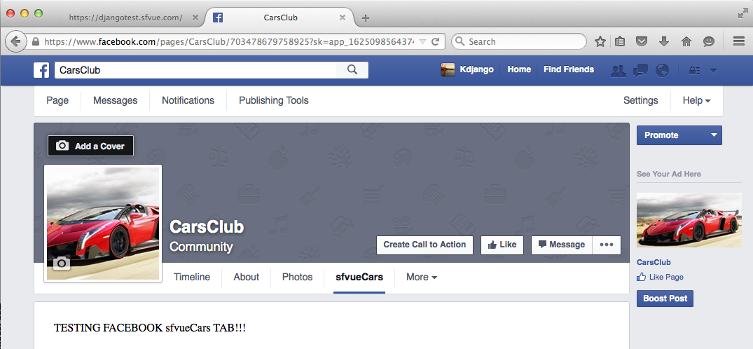
Finally, we have a functional page inside of Facebook that run through Django views/template: a Facebook Tab page!

Ph.D. / Golden Gate Ave, San Francisco / Seoul National Univ / Carnegie Mellon / UC Berkeley / DevOps / Deep Learning / Visualization