Hello World - on Shared Host 2

This is almost the same as Hello World on a Shared Host A, but just for testing, a little bit different names for folders/files are used.
We have installed Django, but it will not run on our web site until we complete some additional configuration steps. At a minimum, we must configure Django to work with FastCGI. We can also set up the Django administration interface.
To set up a Django application, we need to use the following commands:
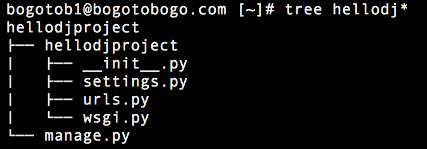
# cd ~ # django-admin.py startproject hellodjproject

These commands create an application named hellodjproject, and subsequent commands and settings in this article assume that the application is named hellodjproject. If we use a different application name, make sure you replace all occurrences of hellodjproject with our own application name.
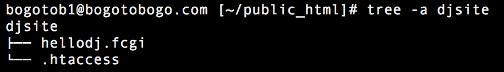
Now, let's create an .htaccess file in the public_html/djsite directory that contains the following lines:
AddHandler fcgid-script .fcgi
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
#RewriteCond %{REQUEST_URI} !^/static/
RewriteRule ^(.*)$ hellodj.fcgi/$1 [QSA,L]
Create a file named hellodj.fcgi in the public_html/djsite directory that contains the following lines:
#! /home2/bogotob1/python/bin/python
import sys, os
sys.path.insert(0, "/home2/bogotob1/python")
sys.path.insert(13, "/home2/bogotob1/hellodjproject")
sys.path.append("/home2/bogotob1/hellodjproject/registration/")
sys.path.append("/home2/bogotob1/python/lib/python2.7/site-packages/")
os.environ['DJANGO_SETTINGS_MODULE'] = 'hellodjproject.settings'
from django.core.servers.fastcgi import runfastcgi
runfastcgi(method="threaded", daemonize="false")
At the command prompt, type the following command to give the file proper permissions for the djsite.fcgi file:
# chmod +x djsite.fcgi

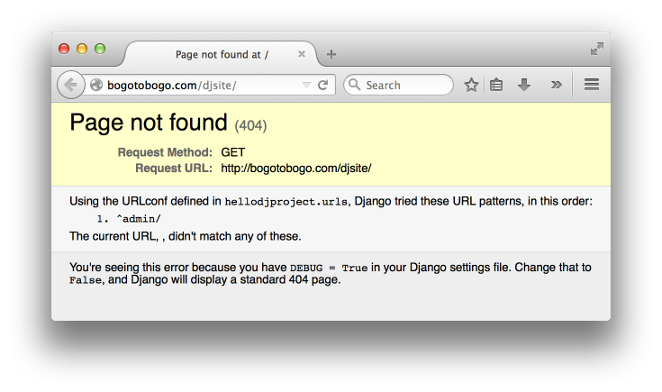
If we try our new app on a browser, we get the following error:

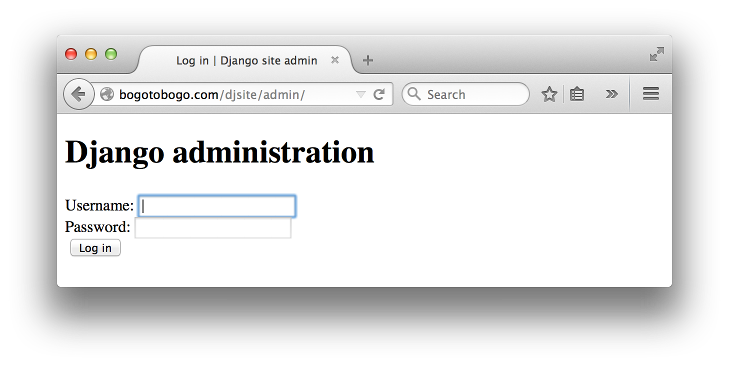
As we can see from the error message, that's because no proper url is not provided. However, the admin pages is still working:

# hellodjproject/urls.py
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
# Examples:
url(r'^$', 'hellodjapp.views.home', name='home'),
url(r'^admin/', include(admin.site.urls)),
)
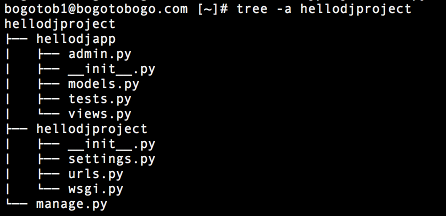
Creates a Django app directory structure for the given app name (hellodjapp) in the current directory or the given destination. By default the directory created contains a models.py file and other app template files. If only the app name is given, the app directory will be created in the current working directory.
bogotob1@bogotobogo.com [~/hellodjproject]# python manage.py startapp hellodjapp

# hellodjapp/views.py
from django.shortcuts import render
from django.http import HttpResponse
def home(request):
return HttpResponse("Hello World")
Now we successful Hello World:

Ph.D. / Golden Gate Ave, San Francisco / Seoul National Univ / Carnegie Mellon / UC Berkeley / DevOps / Deep Learning / Visualization